credits - https://www.optisolbusiness.com/insight/sonarqube-integration-with-azure-devops-pipeline
SonarQube’s integration with Azure DevOps allows you to maintain code quality and security in your Azure DevOps repositories. It is compatible with both Azure DevOps Server and Azure DevOps Services.
Code analysis is a best practice in an operating continuous integration pipeline. SonarQube can be used in combination with Azure DevOps.
SonarQube, it is a tool that centralizes static code analysis and unit test coverage. It can be used across multiple languages and for a single project up to an enterprise scale.
SonarQube can be used as a SaaS product or hosted on your own instance.
With this integration, you will be able to:
Import your Azure DevOps repositories — Import your Azure DevOps repositories into SonarQube to easily set up SonarQube projects.
Analyze projects with Azure Pipelines — Integrate analysis into your build pipeline. Sonar Scanners running in Azure Pipelines jobs can automatically detect branches or pull requests being built, so you do not need to specifically pass them as parameters to the scanner.
Add pull request decoration — See your Quality Gate and code metric results right in Azure DevOps so you know if it’s safe to merge your changes.
What is SonarQube?
SonarQube is an open-source platform developed by Sonar Source for continuous inspection of code quality. Sonar does static code analysis, which provides a detailed report of bugs, code smells, vulnerabilities, code duplications.
It supports 25+ major programming languages through built-in rulesets and can also be extended with various plugins.
Benefits of SonarQube:
Sustainability — Reduces complexity, possible vulnerabilities, and code duplications, optimizing the life of applications.
Increase productivity — Reduces the scale, cost of maintenance, and risk of the application; as such, it removes the need to spend more time changing the code.
Quality code — Code quality control is an inseparable part of the process of software development.
Detect Errors — Detects errors in the code and alerts developers to fix them automatically before submitting them for output.
Increase consistency — Determines where the code criteria are breached and enhances the quality.
Business scaling — No restriction on the number of projects to be evaluated.
Enhance developer skills — Regular feedback on quality problems helps developers to improve their coding skills.
Why SonarQube?
Developers working with hard deadlines to deliver the required functionality to the customer. It is so important for developers that many times they compromise with the code quality, potential bugs, code duplications, and bad distribution of complexity.
Additionally, they tend to leave unused variables, methods, etc. In this scenario, the code would work in the desired way.
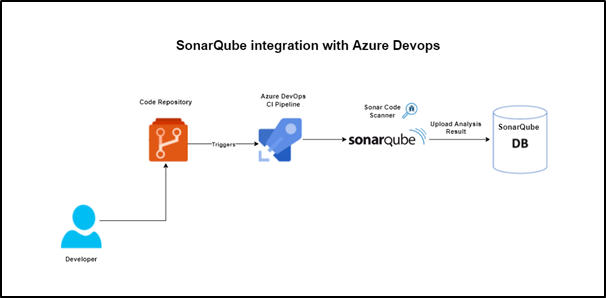
Continuous Integration Pipeline for Azure DevOps with Sonarqube:

In this architecture diagram we describe the Azure DevOps Services pipelines features to help our application code to get build with Azure DevOps CI pipeline and SonarQube Scanner Analysis the Sonar code quality and upload analysis result to SonarQube Database.
SonarQube Deployment Strategy:
- The developer checks in the source code to the Azure code repository.
- Azure Continuous Integration pipeline triggers the build by cloning the application code from Azure repo to either Microsoft hosted build agent or self-managed build agents.
- Prepare Analysis Configuration Task– This is kind of initialization of Sonarqube in your build pipeline. This will be required whenever you want to run Sonarqube code quality scan in your build/ CI pipeline.
- Run code Analysis — This task will actually to the code scan and the analysis. But for this you need to add your project build task prior to this task in the build pipeline.
- Publish Quality Gate Result — The last and final step is to publish the result of the scan and quality Gate. This step ensures the result of the code scan is displayed as summary in the build result page.
In this step is not mandatory, even if you don’t add this step you will be able to view the code scan result in Sonarqube dashboard in the Sonarqube server.
6.Once build pipelines are configured with Sonarqube code scan and executed if you go back to your Sonarqube dashboard you should be able to view the project info that you have scanned Sonar Analysis code quality result.
We are the leading Microsoft Azure DevOps Services In UK | US | Australia. Reach us now for free consultation